Displaying Websites on LED Signs: A Software Guide For New Solutions
First log into your sign
Trouble logging in? See here

Head over to "Content"

Create a new "Solution"
Creating new solutions tailored to specific campaigns offers several advantages:
- Organization: Keeps solutions organized and easily searchable.
- Tracking: Monitors the lifespan of each solution.
- Efficiency: Streamlines the solution creation process.

Select the Screen Size
Option 1: Manual Calculation
To manually calculate the screen resolution, use the following formula:
For example, a 5-foot by 5-foot screen would have a resolution of 240 pixels by 240 pixels.
Option 2: Automatic Selection
If you have a compatible player, you can select it from the dropdown list. The screen size and resolution will be automatically filled in based on the player's specifications.
Important Note: If you have multiple signs with the same dimensions, ensure you choose the correct player name to avoid errors.

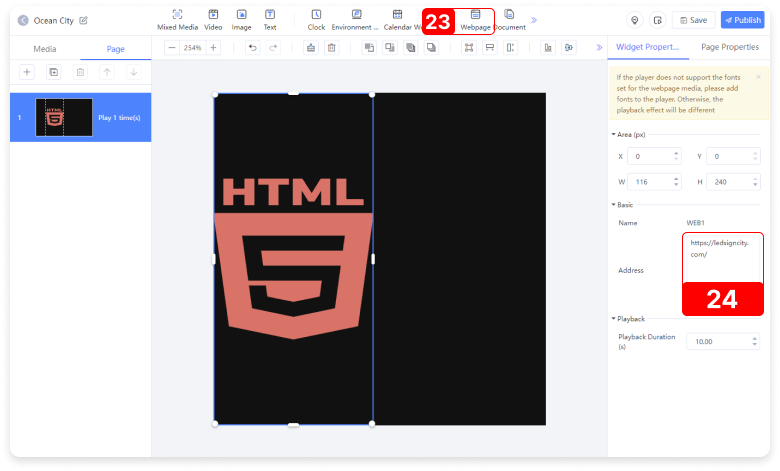
Displaying a Web Page on the Sign
Option 1.1: Full Screen
Play a webpage full screen: Display the entire webpage on the sign.
Play a webpage full screen: Display the entire webpage on the sign.

Displaying a Web Page on the Sign
Option 1.2: Play Ads as Well
Play videos, display images, or cut away to share weather update on the sign along with the webpage.
Key benefits

Then click Publish and voila!
Displaying a Web Page on the Sign
Option 2: Split Screen
Play both media and webpage side by side: Divide the screen into two sections, displaying media content in one half and the webpage in the other.
Play both media and webpage side by side: Divide the screen into two sections, displaying media content in one half and the webpage in the other.


Then click Publish and voila!